DiningOut Magazine

The Brief
DiningOut is a magazine all about dining out (as you might imagine). Based in Denver, they publish in several markets around the country.
With a custom-built content management system, DiningOut staff can easily add and edit restaurants in their roster of thousands. They can also easily export information into InDesign for publication in one of their print magazines.
These restaurant entries are also available to the public via restaurants.diningout.com. The problem is, this subdomain is on a separate server from the main website. As such, search engines regard them as separate entities. This means that diningout.com does not receive the search mojo benefit of having all those restaurants online.
DiningOut needed a way to easily bring their restaurants' information onto their main diningout.com website, while at the same time preserving the ability to add and edit restaurants on the other server using their existing content management system.
Our Approach
Through a series of interviews with the client and research into their situation, we determined that the best solution would be to build an API (Application Programming Interface) on the restaurants server that would communicate with the main website.
Broadly, the process would consist of:
- The diningout.com site contacts the restaurants server to request information about a given market (e.g. Denver/Boulder) or restaurant
- The restaurants server responds with the pertinent details
- The diningout.com site formats the results and displays them on the page
This all needed to be brain-dead simple for DiningOut staff to manage.
To accomplish our goals, we mapped out the entire database structure on the restaurants server.
We then constructed an API that would formulate the correct database queries to assemble a complete response, and send that response back to the diningout.com site.
On the diningout.com side of things, we built an engine to interpret all the data sent from the restaurants server, and to format that data into a user-friendly interface.
The Results

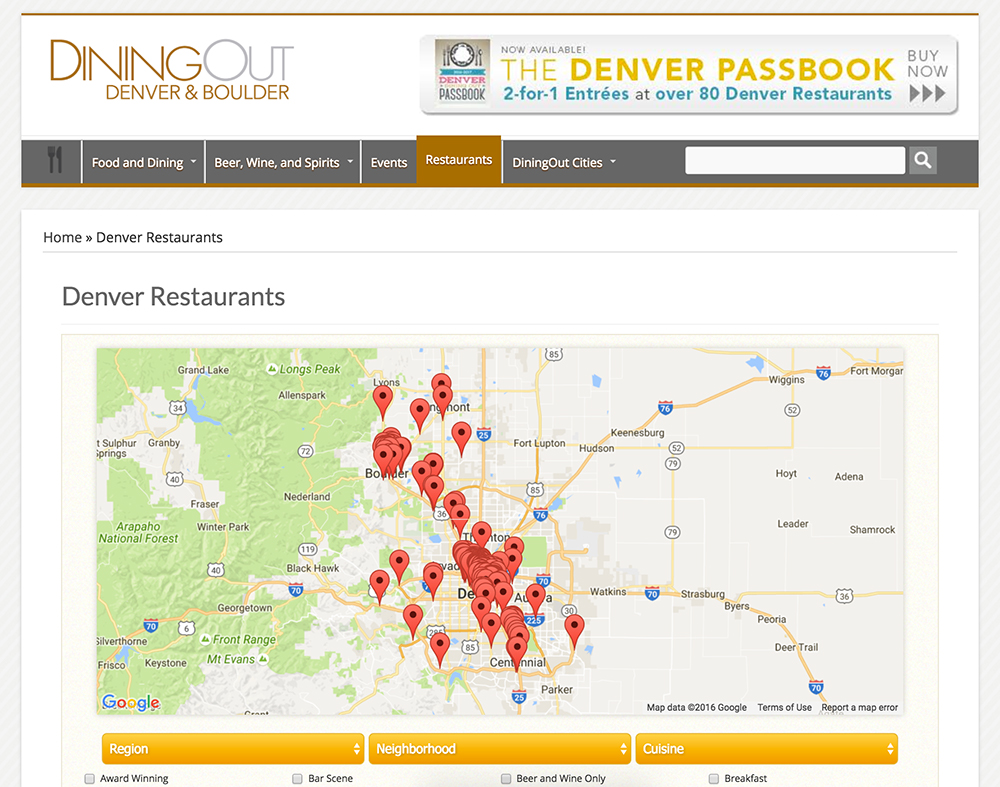
The end product is a highly interactive series of pages on the diningout.com site.
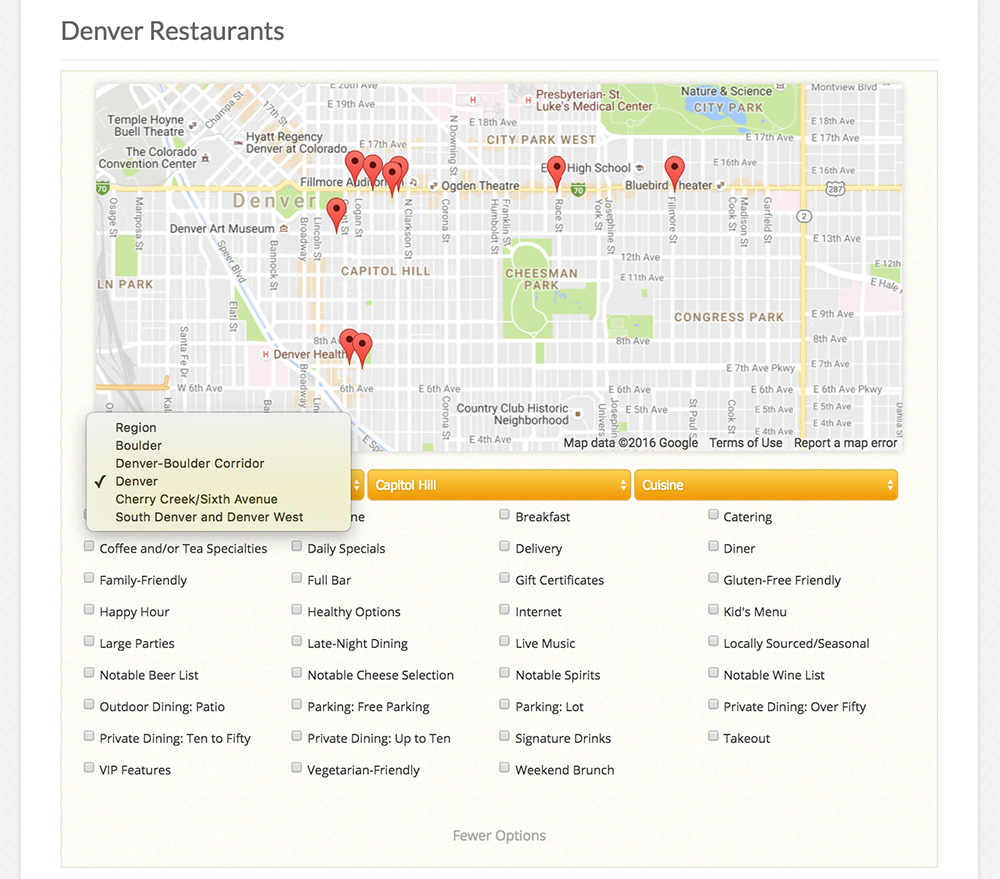
On the main restaurants directory page, users can narrow down their search by region, neighborhood, and/or cuisine.
Users can also select which amenities they want from a list of checkboxes.
The map zooms and centers itself as you make selections, and the amenities update based on any other criteria you’ve selected.

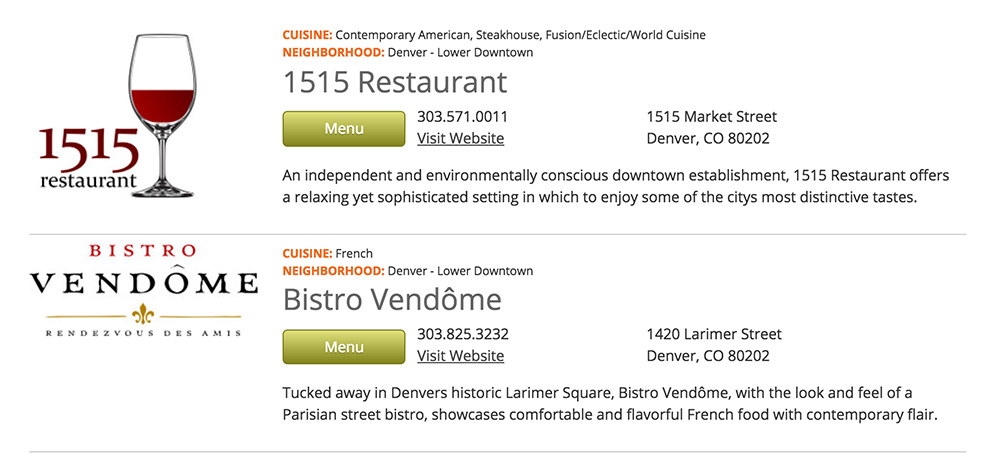
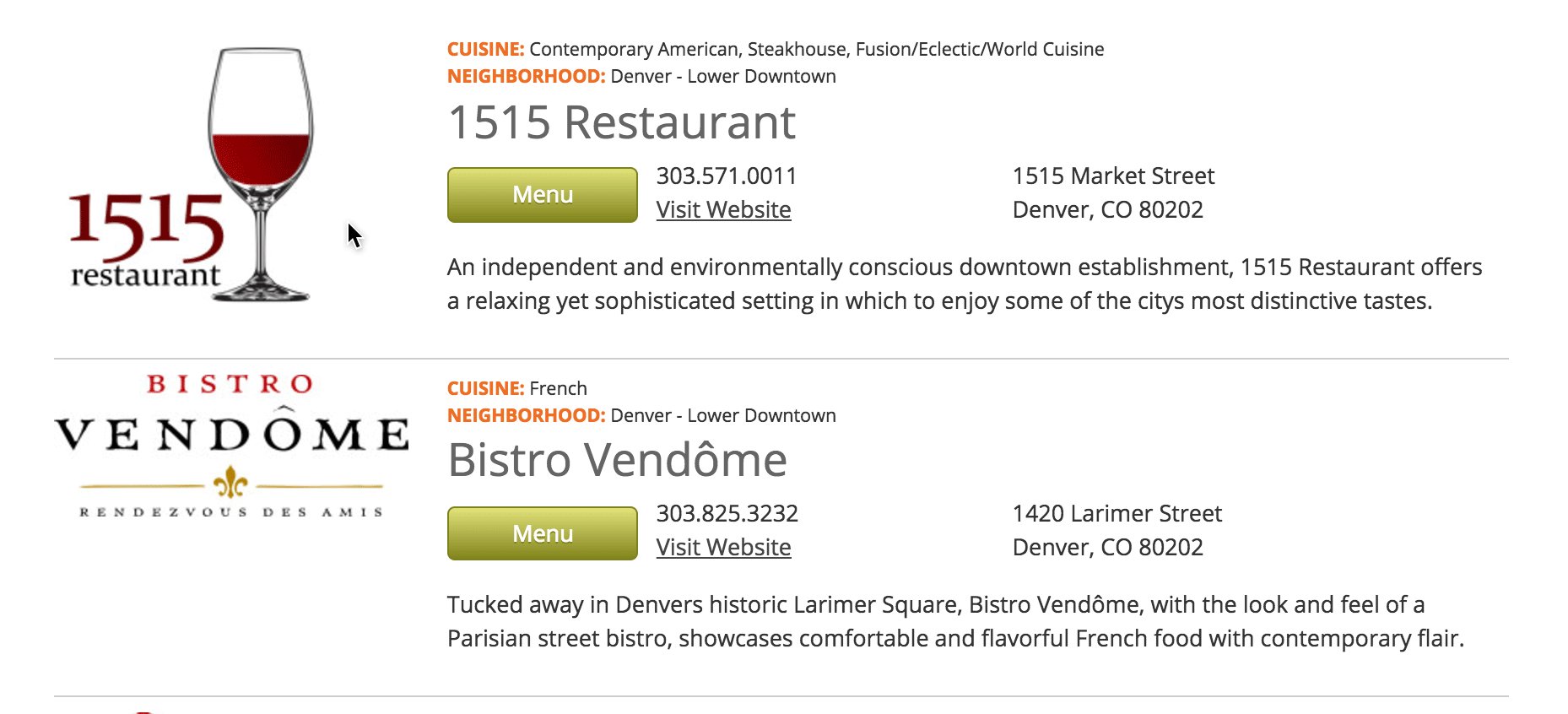
Below the map is a list of restaurants in the area you’ve chosen. Restaurants display in alphabetical order.
Each entry includes some basic information about the restaurant, and a link to view the full details.
Like the map and the amenities, this list updates itself based on the choices you’ve made in the options above.

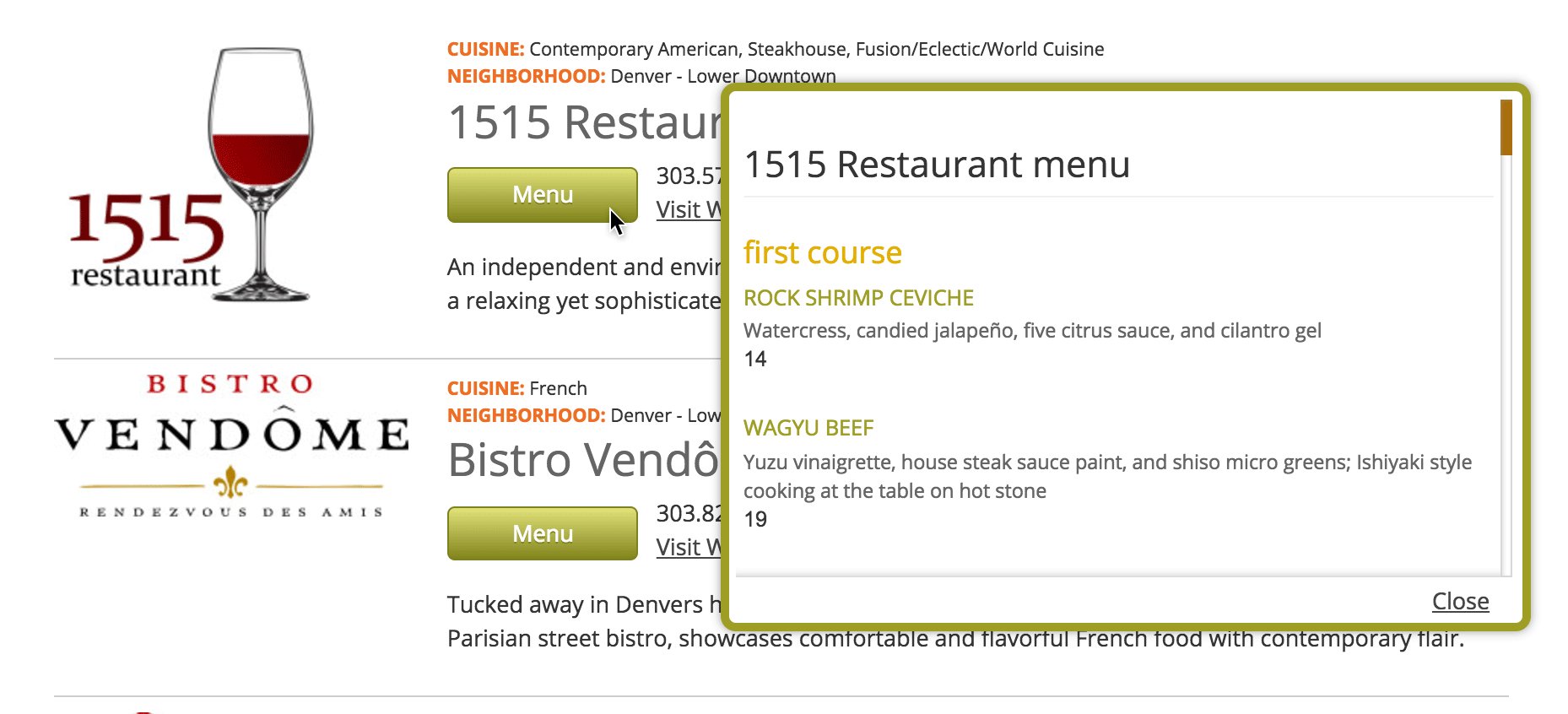
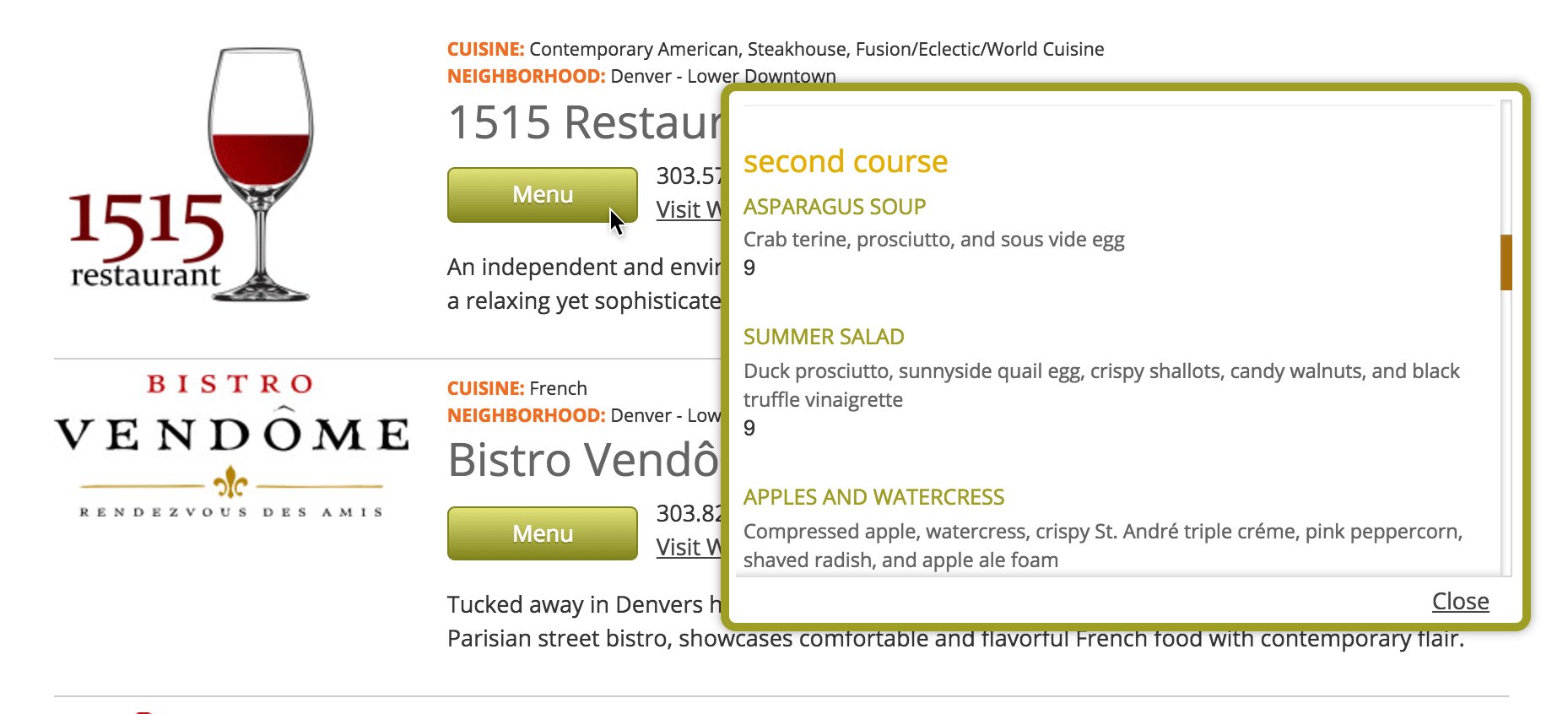
Users can also preview the menu directly on the main listing page.

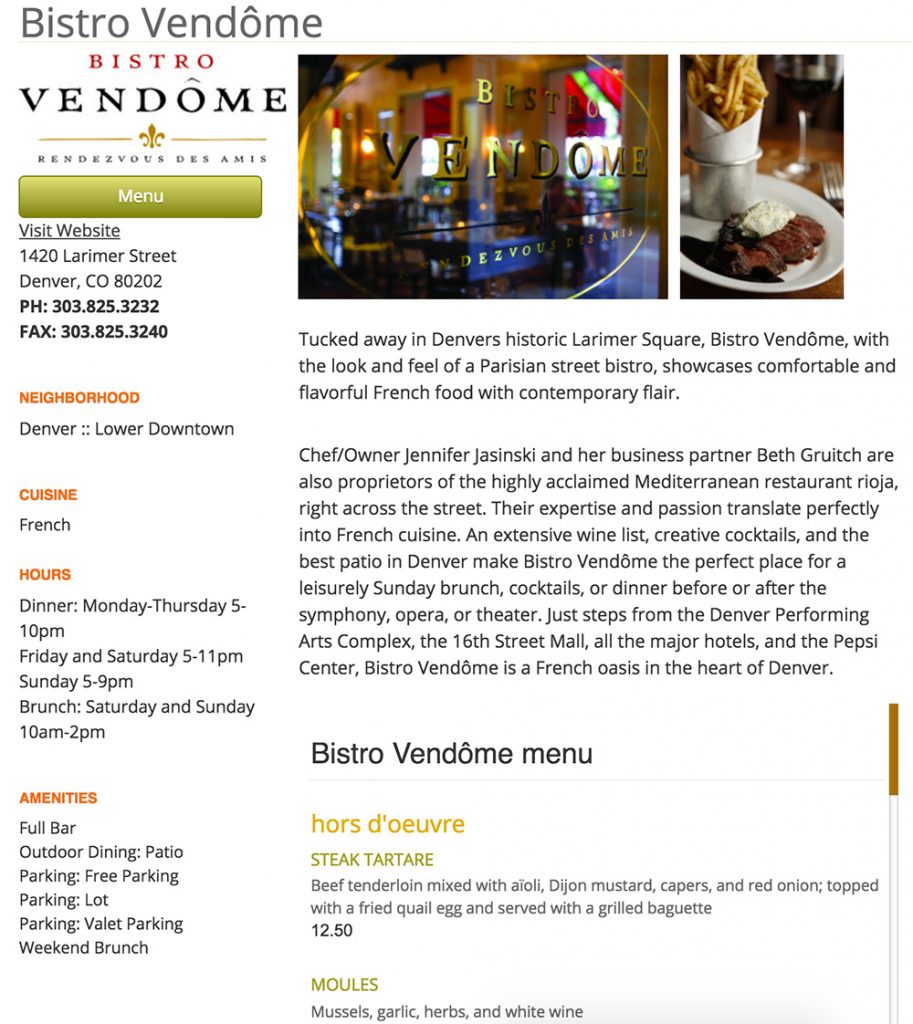
Clicking on any entry brings up the full details about that restaurant.
These include:
- name
- logo
- photos
- web link
- address
- phone
- fax (if applicable)
- neighborhood
- cuisine(s)
- hours
- amenities
- full description
- menu
Any changes made by the DiningOut staff on their content management server are instantly and automatically updated on the live diningout.com website. This provides a simple, streamlined process for the DO staff.
Because the restaurant details reside on the main diningout.com site now, the search engines have hundreds of new pages to index. Diningout.com's search engine rankings have improved correspondingly.
View an example of the completed project at:
http://diningout.com/denverboulder/denver-restaurants/